Conseil UX n°1 : Réduire la vitesse de chargement des pages
L’une des choses les plus frustrantes que vous pouvez rencontrer sur un site Web est une vitesse de chargement des pages lente. Vous cliquez sur un lien et il faut quelques longues secondes pour que la page se charge complètement – c’est un énorme désagrément. Si quelques secondes ne semblent pas être un gros inconvénient, la vitesse de chargement des pages est un facteur essentiel pour réduire votre taux de rebond. Si vos pages se chargent plus lentement qu’elles ne le devraient, les utilisateurs essaieront très probablement la prochaine option qui s’offre à eux.
Mais qu’entend-on par « trop lent » ? « 2 secondes est le seuil d’acceptabilité d’un site de commerce électronique », a déclaré un jour Maile Ohye, ancien responsable technique du programme de développement de Google.
Le temps de chargement moyen des pages varie en fonction du secteur d’activité dans lequel vous évoluez. Votre objectif devrait toujours être de battre la moyenne du secteur autant que possible. Vous pourrez ainsi réduire votre taux de rebond et éviter que les clients ne remarquent le temps de chargement. Si les visiteurs du site Web remarquent la vitesse de chargement, c’est probablement qu’ils remarquent qu’elle est lente.
Conseil UX n° 2 : choisissez un menu de navigation approprié
Un menu de navigation est l’une des premières choses que tout visiteur remarque sur votre site Web. Un menu de navigation est également l’un des principaux composants de l’interface unitaire (IU).
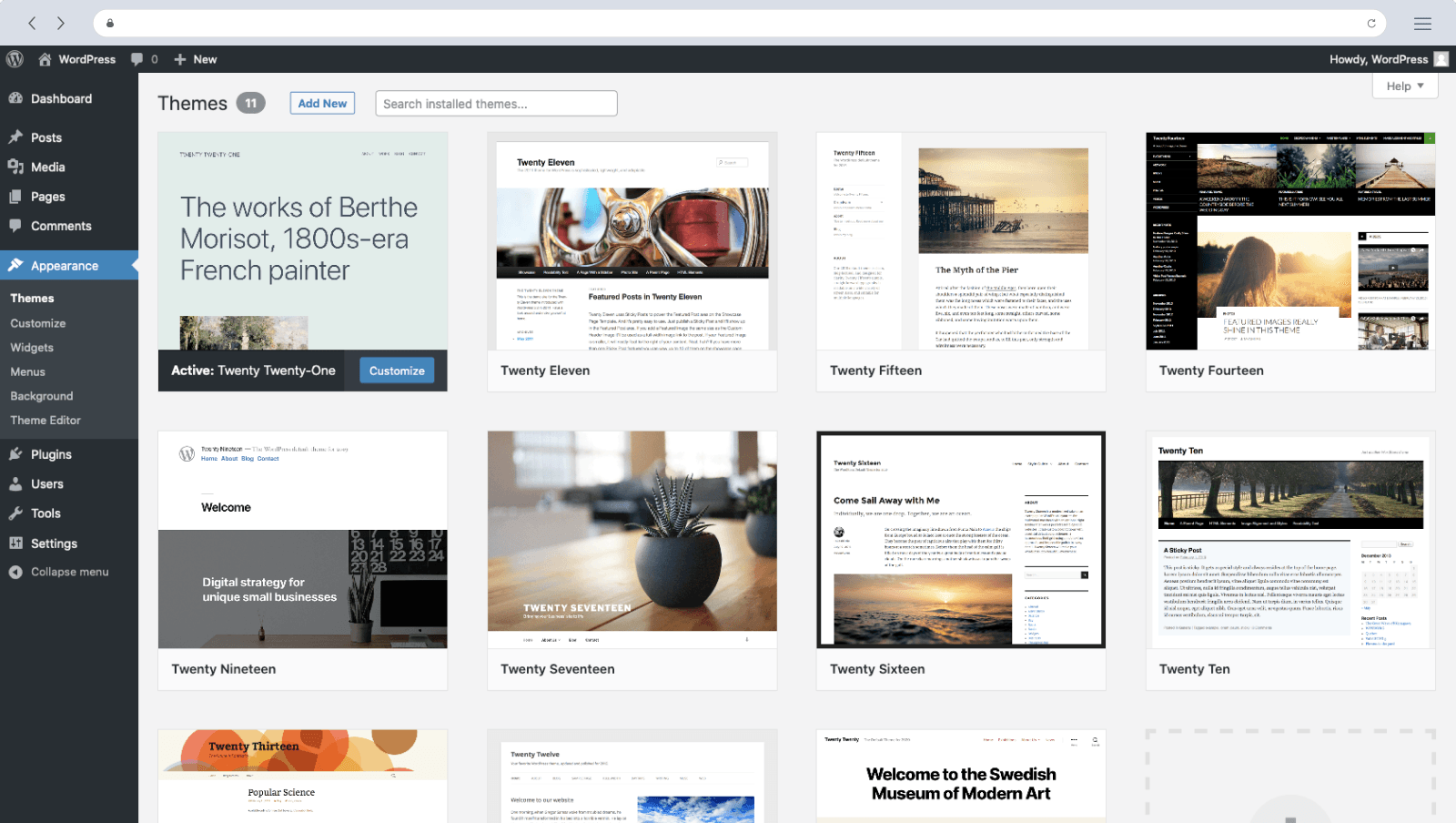
Le menu par défaut fourni avec WordPress n’est pas mauvais, mais il est limité.
Selon TemplateToaster, il existe 8 types de menus de navigation :
- La navigation interactive
- Navigation statique dans la barre latérale
- Navigation dans les sites Web qui sont alimentés par la parallaxe
- Menu hamburger
- Menu basé sur le multimédia
- Navigation à disposition centrée
- Grandes listes déroulantes
- Navigation en pied de page
Qu’il s’agisse de sites de commerce électronique à l’architecture plus stricte et traditionnelle ou de sites plus interactifs, chaque menu a sa place.
Conseil UX n° 3 : ajoutez des options de clics pour contact
Les clients ont souvent des questions sur votre marque, vos produits ou vos services. Lorsque cela se produit, ils ne veulent pas faire beaucoup d’efforts pour trouver des réponses. Dans la plupart des cas, les gens veulent un moyen très simple de résoudre leurs problèmes. Sinon, ils l’abandonneront complètement et continueront leur journée. La meilleure façon de retenir les gens et de transformer ces pistes chaudes en clients est de leur donner une option instantanée pour vous contacter.
Support de chat en direct
Sur un site WordPress, vous disposez de nombreuses options pour y parvenir. L’option la plus simple est d’installer un support de chat en ligne.
De nombreux clients adorent le support de chat. Cependant, il faut un peu plus d’efforts pour que votre service client donne suite à cette option. Vous pourriez choisir d’utiliser des robots de chat et de n’avoir recours à une assistance humaine que lorsque le robot de chat ne peut pas résoudre le problème. Malheureusement, les chatbots n’offrent pas toujours une excellente expérience client.
Assistance VoIP
Les boutons d’appel instantané vers un numéro de téléphone VoIP sont également une bonne option.
La voix sur IP ou VoIP est tout simplement la technologie utilisée par des applications comme Whatsapp, Skype et Zoom. En général, la VoIP d’entreprise est abordable et assez facile à utiliser.
La formation de votre équipe à une excellente assistance par chat peut représenter une charge trop lourde si vous gérez un petit site Web. Cela est particulièrement vrai si vous travaillez en solo. Une meilleure option pourrait être les boutons VoIP « click-to-call ».
Avec un click-to-call, les clients sont instantanément connectés à vous par un appel téléphonique VoIP. Ainsi, ils peuvent vous joindre en cliquant simplement sur un bouton – et l’utilisation est totalement gratuite. Vous recevrez leur appel comme n’importe quel autre appel. Les clients mobiles sont plus susceptibles d’utiliser les fonctions « click-to-call » que les clients de bureau, mais les clients sur n’importe quel appareil peuvent en profiter dès lors qu’ils ont un micro et des haut-parleurs.
Un service VoIP est peu coûteux à mettre en place, simple à installer sur WordPress, et il peut vous aider à acquérir des clients potentiels avant qu’ils ne se refroidissent.
Conseil UX n°4 : intégrez des outils pertinents
Utilisez des outils pour garder un œil sur le sentiment des clients et les statistiques pertinentes. Un logiciel d’analyse, tel que Finteza, peut être intégré directement à votre site WordPress pour vous aider à suivre ce qui se passe et à voir comment tout s’intègre dans une image plus large.
Attention toutefois à ne pas trop en faire avec le grand nombre d’outils et de plugins que vous pouvez trouver. Prenez simplement ceux que vous utilisez déjà ou ceux que vous souhaitez utiliser dans un but précis et intégrez-les autant que possible. WordPress est compatible avec un grand nombre de plugins utiles qui vous aideront en matière d’analyse de trafic, de référencement, et plus encore. Connectez-vous pour obtenir les meilleures données sur lesquelles agir.
Conseil UX n° 7 : créez un site Web réactif
Il n’y a rien de plus frustrant qu’un site Web qui ne s’affiche pas correctement sur votre appareil. Certains sont conçus pour les ordinateurs de bureau uniquement et d’autres ne conviennent qu’aux appareils mobiles. Quoi qu’il en soit, l’expérience est terrible si vous l’affichez sur le mauvais appareil.
Vous avez besoin d’un site web qui soit lisible sur n’importe quel appareil et à tout moment. Un site web avec un design responsive est une nécessité pour votre UX WordPress. Un site responsive est un site qui adapte le contenu aux dimensions de l’écran de l’appareil qui consulte la page. Que vous consultiez le site sur un écran mobile de 5 pouces ou sur un écran de bureau de 32 pouces, il doit bien s’adapter à l’écran et il sera facile d’interagir avec lui.
Assurez-vous que votre site Web est réactif. De nombreux thèmes WordPress sont déjà responsive, mais pas tous. Si votre site Web a été construit par un professionnel, assurez-vous qu’il a été fait correctement pour être consultable sur des appareils de toutes tailles. Lorsque les utilisateurs ne peuvent pas voir votre contenu de la façon dont il est censé être vu, vous créez une mauvaise UX.
WordPress UX : Conclusion
Votre site Web est un investissement. Faites tout ce que vous pouvez pour offrir la meilleure expérience utilisateur possible. Par conséquent, vous devriez travailler sur votre UX WordPress, car une meilleure expérience = un meilleur retour sur investissement. Si vous avez besoin de plus d’information ne hésitez pas a contactez notre agence digital marketing.